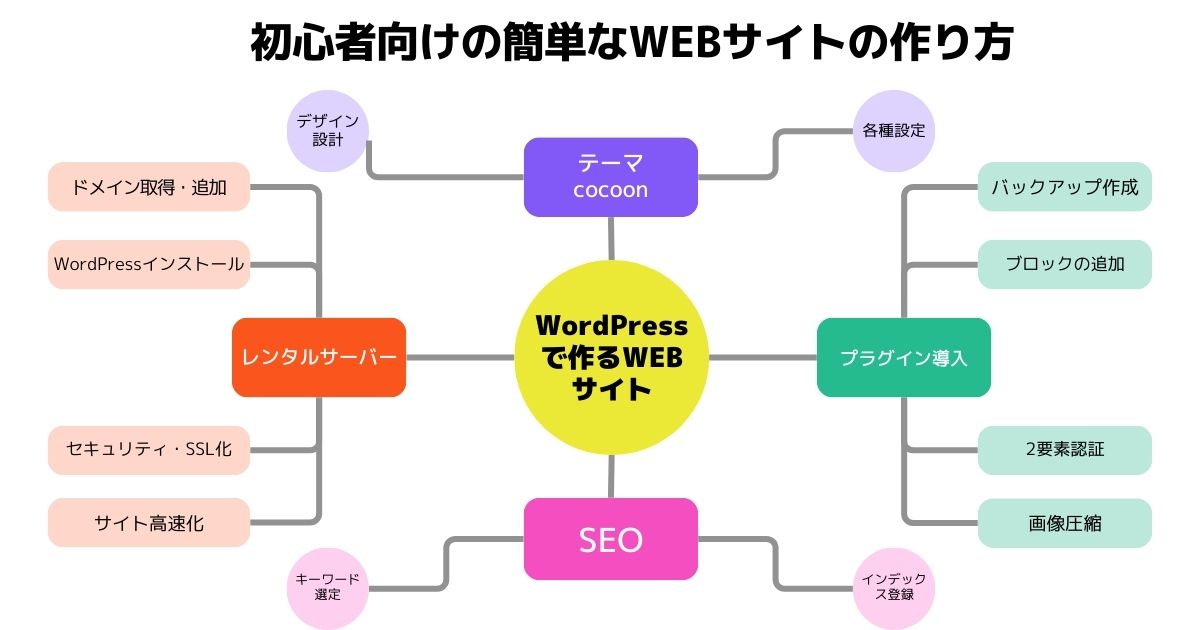
はじめに
- ワードプレスを使いWEBサイトを作成する際に最低限やるべき設定と作成までの流れのみを記載しています。個々の詳細な設定方法は記載しないので、WEBサイトを作成するにあたり詳細な設定方法が知りたい場合は詳しく解説しているサイトがたくさんあるのでそちらで確認してください。
- 情報が古くなっている可能性もありますので、何か違うと思う点があれば自分で検索したほうが早いと思うので参考程度にお使いください。
- 詳しく知りたい方は以下、エックスサーバー公式サイトでの解説もあります。
WEBサイト作成手順① レンタルサーバーと契約
- エックスサーバーでサーバーのレンタル契約をする。(レンタルサーバーはエックスサーバーがおすすめ。)
- 事前にサイト名、ドメイン名を決めておく。(ドメインとは?)(ドメイン名の決め方注意点)
- エックスサーバーでドメインを取得する。
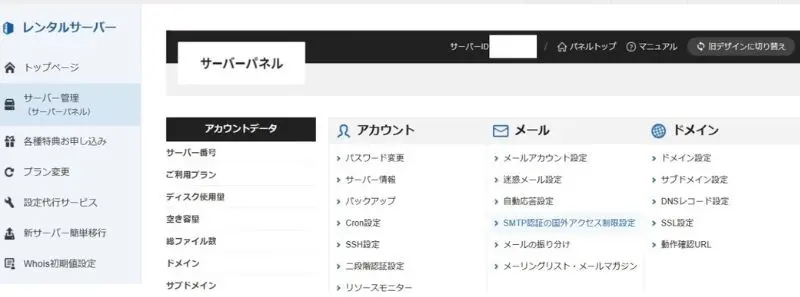
- エックスサーバーのサーバーパネル>ドメイン設定からドメインを追加する。
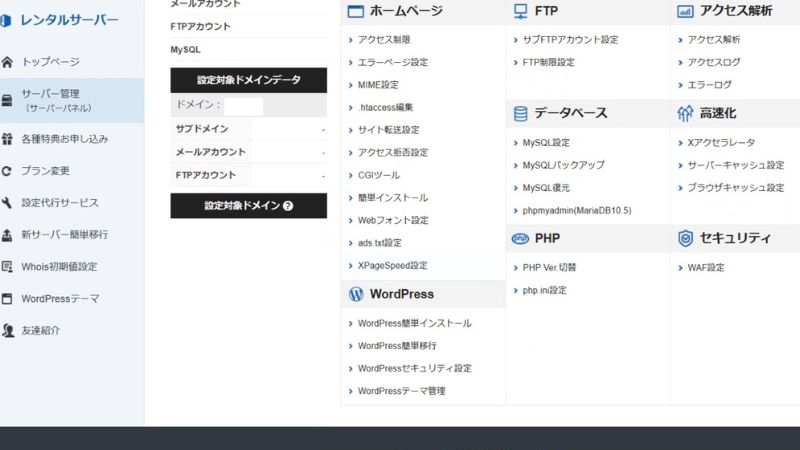
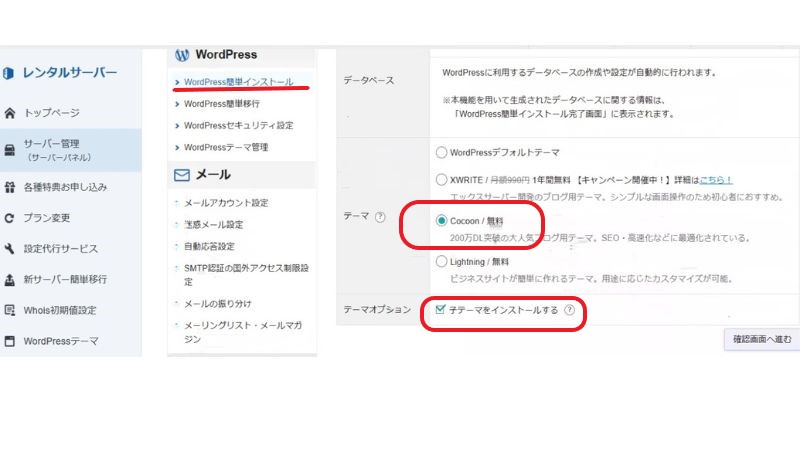
- ドメインを追加したらサーバーパネル>WordPressからWordPress簡単インストールをする。(テーマはcocoon/無料を選択)(子テーマをインストールするを選択する。)
- ユーザー名やサイト名、パスワード、メールアドレス、ドメイン等は書いて保存しておく。
| やること | 詳細 |
| ①レンタルサーバーの契約 | エックスサーバーでサーバーのレンタル契約をする。(レンタルサーバーはエックスサーバーがおすすめ。) |
| ②ドメインの取得、追加 | 事前にサイト名、ドメイン名を決めておく。(ドメイン名の決め方注意点) エックスサーバーでドメインを取得する。 エックスサーバーのサーバーパネル>ドメイン設定からドメインを追加する。 |
| ③WordPressをインストールする。テーマも選択する。 | ドメインを追加したらサーバーパネル>WordPressからWordPress簡単インストールをする。(テーマはcocoon/無料を選択)(子テーマをインストールするを選択する。) |
| *ユーザー名、パスワード等を控えて保存しておく。 | ユーザー名やサイト名、パスワード、メールアドレス、ドメイン等は書いて保存しておく。 |



WEBサイト作成手順② ログイン後、記事を投稿する前の準備、設定


| やること(順不同) | 詳細 |
| ①ログインする。 | 自分のサイト(WordPress管理画面(ダッシュボード))にログインする。(サイトのURL末尾に/wp-login.phpを入力) |
| ②子テーマを有効化する。 | 外観>テーマから子テーマ(Cocoon Child)を有効化する。(子テーマを利用すれば、テーマの基となる親テーマを編集せずにカスタマイズすることができる。テーマの更新などにより、カスタマイズした内容が消えてしまう心配が無くなる。) |
| 使用しないプラグインを削除する。 | 「プラグイン」から使用しないプラグインは削除する。(プラグイン(拡張機能)を入れすぎるとサイトが重くなるため) |
| 使用したいプラグインを追加する。 | プラグインを導入する。(使いたいプラグインを追加する) |
| サイトのタイトルを入力する。 | 「設定」から「一般」をクリック>サイトのタイトルを入力 |
| ニックネームを設定する。 | ユーザープロフィールからニックネームを設定する。 |
| サイトをブログ型にするかサイト型にするか決めておく。 | サイトをブログ型にするかサイト型にするか決めておく。(はじめはブログ型がおすすめ) |
| コメント欄を閉鎖する。 | コメント欄の閉鎖=「設定」から「ディスカッション」>「新しい投稿へのコメントを許可」のチェックを外し、変更を保存をクリック(スパムの防止) |
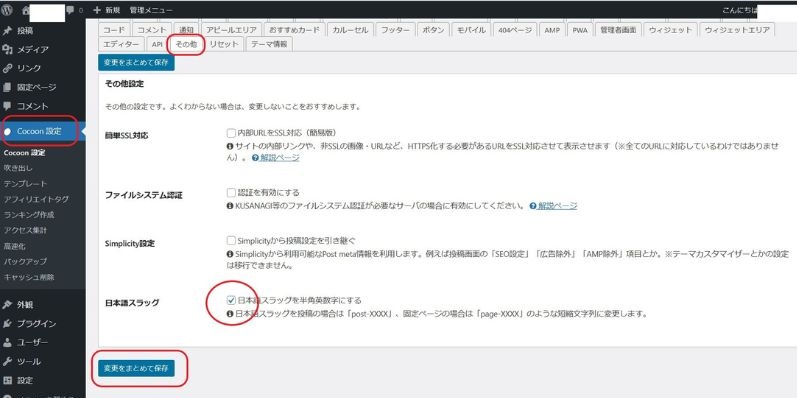
| URL文字化け防止 | cocoon設定>「その他」タブから日本語スラッグを半角英数字にするにチェックをいれ、変更をまとめて保存するボタンを押す。(URL文字化け防止) |
| パーマリンク(Webサイトのページ毎に設定しているURL)の設定を行う。 | 設定>パーマリンクよりパーマリンクの構造「投稿名」にチェックを入れ、変更を保存するボタンを押す。 |
| セキュリティ設定を行う。 | Webサイトの常時SSL化を行う=エックスサーバーで無料独自SSLの申込をする。WordPress管理画面にログインし、設定>一般にある「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定内容を、https通信時のURL(https://~)に変更する。エックスサーバーのサーバーパネルから.htaccess編集をクリックしてコードを入力して編集する。 |
| 固定ページで必要なページを作成する。 | 固定ページで、「サイトマップ」、「プライバシーポリシー」、「免責事項」、「運営者情報」、「コンタクトフォーム」(問い合わせ)などを作る。 |
| バックアップ設定を行う。 | バックアッププラグイン(BackWPup)などでバックアップ設定を行う。 |
| カテゴリの作成 | 「カテゴリの作成」(記事を一度投稿しないとカテゴリがサイトに表示されない場合があるので注意 |
| グローバルメニューの作成 | グローバルメニューの作成 |
| ウィジェットの導入 | 「ウィジェットの導入」(サイドバーなどにカテゴリや最新記事、人気記事、広告を表示させるのに使用) |
| Google Search Consoleの設定、を行う | Google Search Consoleの設定、XMLサイトマップの送信 |
| その他の設定 | *その他、cocoon設定からWEBサイトのデザインなどを自分好みにいろいろと変更することができます。(スキン、書体、文字サイズ、カラムの数、配色、ヘッダーの位置、OGP画像設定、高速化など多数) |

個人的に使用している主なプラグイン(拡張機能)
| プラグイン名 | 機能詳細 |
| Edit Author Slug | URLにユーザー名を表示させないようにして不正アクセスを未然に防ぐプラグイン |
| Contact Form 7 | WordPressで作成したホームページ簡単に問い合わせフォームを設置するためのプラグイン |
| BackWPup | WordPress(ワードプレス)のバックアップを作成する。 |
| Two-Factor | 2要素認証でログイン時のセキュリティを強化する。 |
| EWWW Image Optimizer | 画像圧縮・最適化プラグイン。 |
| Category Order and Taxonomy Terms Order | カテゴリーの表示順を簡単に変更する。 |
| Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE | 独自ブロックを追加する。 |
| Flexible Table Block | 表の作成。高機能なテーブル作成。 |
| Pochipp | Amazonや楽天市場から商品を検索してアフィリエイトリンクを管理できるプラグイン |
| Pochipp Assist | AmazonのPA-APIがなくても商品検索が可能になる、ポチップ専用のプラグインです。(このプラグイン利用するためには、ポチップ本体が必須) |
| Conditionally display featured image on singular posts and pages | 記事内でのアイキャッチ画像の表示、非表示を簡単に選択できるようにする。 |
| XML Sitemap Generator for Google | sitemap.xmlを自動生成・更新する。(サイトマップとは、サイト全体の地図のようなもの。検索エンジン用に作る「XMLサイトマップ」と、ユーザー向けに用意する「HTMLサイトマップ」がある。 |
| PuSHPress | インデックスを促進 |
その他、よく使用するサイト、ツール
| よく使用するサイト、ツール | |
| Google Search Console | Google検索でのサイトのインプレッション数、クリック数、掲載順位を分析。URL検査ツールを使用し、各ページのクロール、インデックス登録、検索結果に関する詳細情報を Google インデックスから直接入手できます。XMLサイトマップの登録も行う。 |
| Google Analytics | Google アナリティクスは、サイトにどんな人が訪れているのかといった「属性データ」や、サイト内でどんなページを見ているのかといった「行動データ」を分析して、サイト改善へと繋げることができるアクセス解析ツール。 |
| Canva(キャンバ) | 無料で使えるグラフィックデザインツール。アイキャッチ画像の作成や画像の編集に使用。 |
| PageSpeed Insights | ウェブページの読み込み時間の測定。(SEO対策) |
記事を投稿する前に知っておくと良いこと。注意すること。
- 「エックスサーバー」やテーマ「cocoon」をおすすめする理由=多くの人が利用しているので、分からない事を調べる際に情報が出てきやすく便利。
- 「SEOタイトル」、「キーワードの選定」、「記事タイトルのつけ方」、「見出しの書き方」、「メタディスクリプションの入力について」、「投稿した記事のURLのインデックス登録方法」、「適切な画像サイズ」、を覚えておく。
- パソコンでの表示とモバイル(スマホ)での表示の違いをチェックすること。(スタイルが崩れていないか)
- 分からない単語が出てきたら調べること。設定などを変更した場合は変更した箇所を記録しておくこと。サイトを初めて作る際も、作る際にやった事(手順)を紙に書いておくと2つ目、3つ目のサイトを追加で作る時に便利です。